Tutorial
sul plugin “Open/Animation Control“
di
Sonia Fantazzini

Questo tutorial si pone l’obiettivo di aiutare il lettore a realizzare gif animate utilizzando il programma XCModel, più precisamente viene descritto l’uso del plugin “Open/Animation Control” di XCRayt creato appositamente.
Introduzione al pannello “Open/Animation Control”
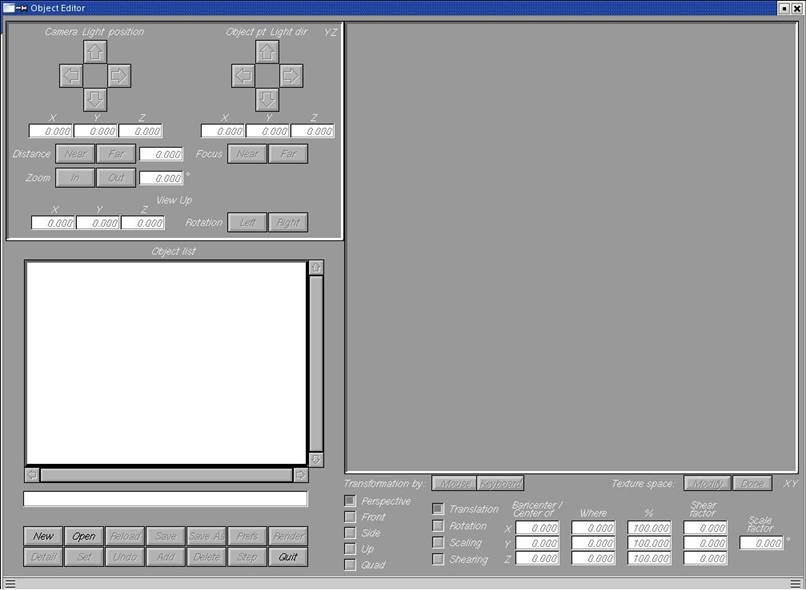
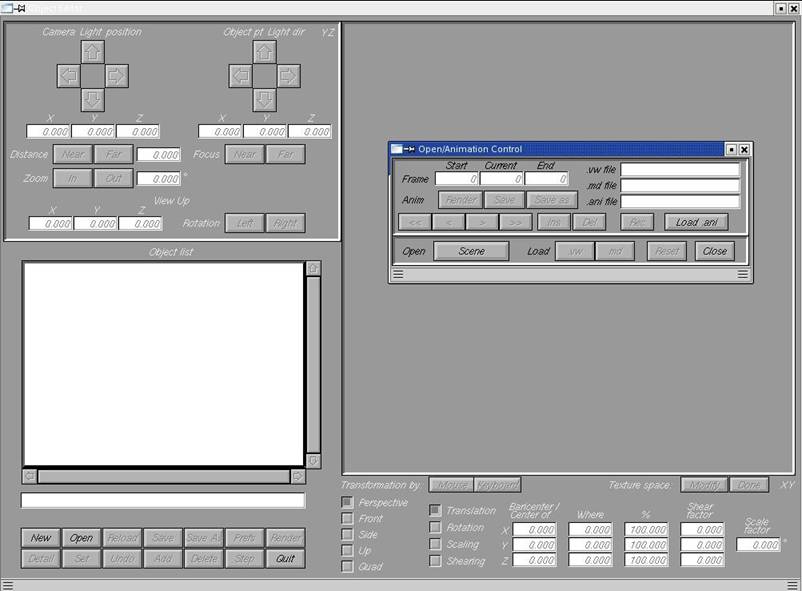
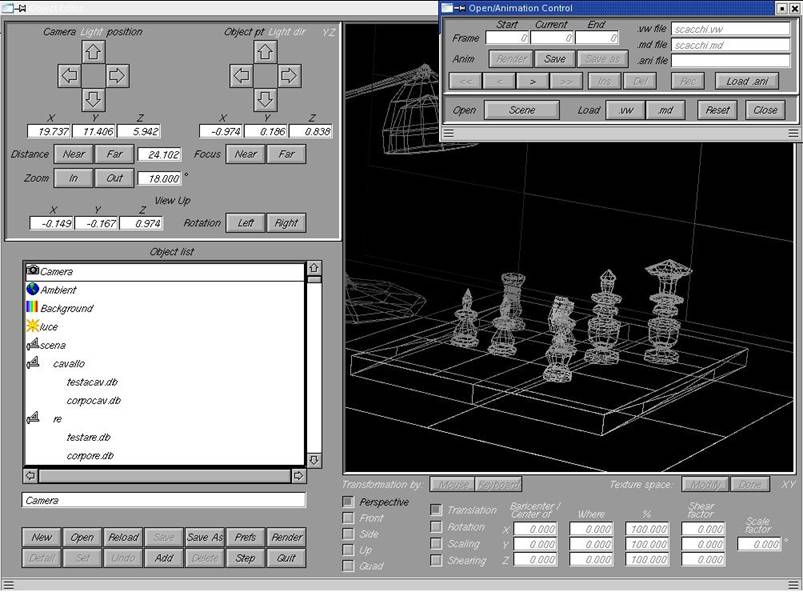
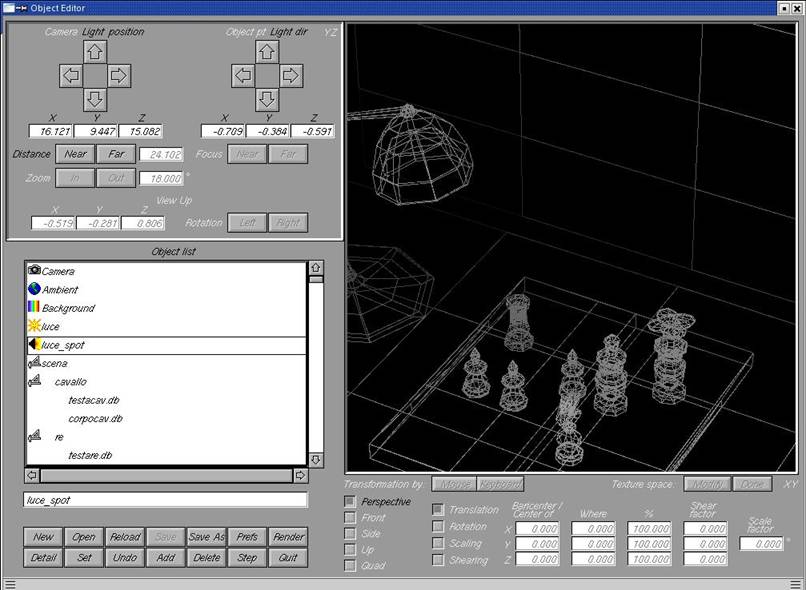
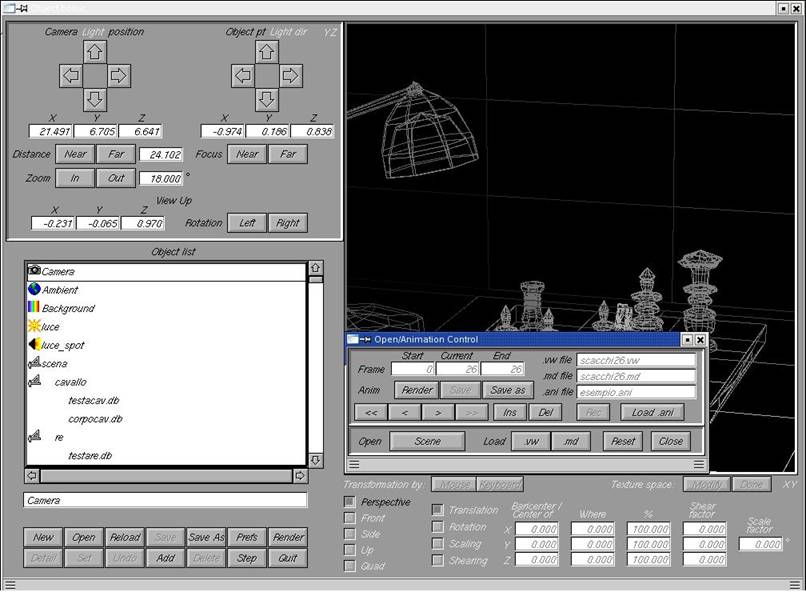
Una volta lanciato il programma di XCRayt questa è la sua schermata principale

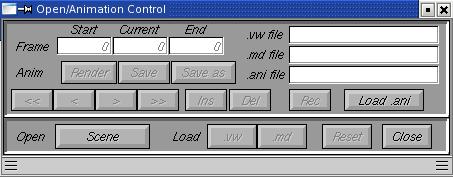
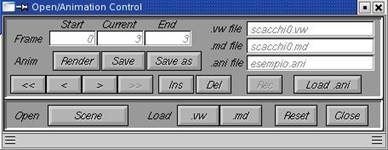
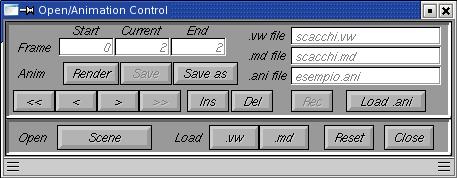
Premendo il pulsante Open si esegue il plugin che si presenta all’utente come un piccolo pannello separato fisicamente dal programma di XCRayt come potete vedere di seguito

Ora prima di spiegare i passi per la realizzazione di gif animate si introducono brevemente tutti i pulsanti che sono presenti sul pannello.
· Open scene: permette di caricare un scena singola.
· Load .vw: permette di caricare un singolo file contenente informazioni sulla visuale
· Load .md: permette di caricare un singolo file contenente informazioni sulla scena.
· Reset: Annulla tutte le modifiche alla scena effettuate riportandola come caricata originariamente.
· Close: Chiude il pannello.
· Load .ani: Permette di caricare direttamente un’animazione con tutti i frame che la compongono.
· Rec: Registra le variazioni effettuate ad una scena per essere associate ad un determinato frame.
· Del: Cancella il frame corrente.
· Ins: Inserisce un frame dopo quello corrente.
· Save as: Salva con nome un’animazione.
· Save: Salva l’animazione.
· Render: Crea il file .hra partendo dal frame di start al frame di stop.
Ora passo a passo si realizza la gif. Per prima cosa occorre caricare una scena.


Una volta caricata si salva inizialmente l’animazione. Così facendo si ha un solo frame che compone l’animazione. Per arricchirla bisogna iniziare a aggiungere frame tramite il pulsante di >, come si può notare il numero che è presente nel box Frame End viene incrementato come quello presente nel box Frame Current.


Dopo aver manipolato la scena tramite XCRayt si registra il cambiamento su quel frame tramite il pulsante Rec, come si può notare i nomi dei file vengono salvati con nomi differenti in automatico dal programma. Durante la realizzazione della sequenza di frame viene data all’utente la possibilità di eliminare o di inserire ulteriori frame tramite gli appositi pulsanti di Ins e Del.
Una volta che si è finito di
creare una sequenza di frame si salva tutta
l’animazione e si procede al renderig,
scegliendo come prima cosa il nome da associare al file .hra.

Dopo aver creato il file .hra della
nostra animazione siamo pronti a usare il programma xmovie.
Introduzione al programma “xmovie”
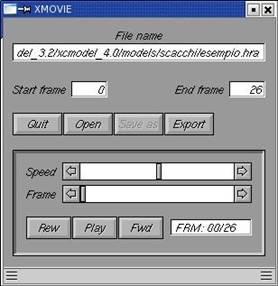
Il programma di xmovie si presenta nel seguente modo, come in precedenza prima di utilizzarlo vengono descritte le funzionalità associate ad ogni pulsante.

· Quit: chiudere il programma.
· Open: caricare un’animazione.
· Save as: salva l’animazione in un percorso e con un nome da noi stabilito.
· Export: esporta il file .hra in un file .gif.
· Rew: porta indietro di un frame l’animazione.
· Play: scorre in automatico la sequenza di frame.
· Fwd: porta avanti di un frame l’animazione.
Come primo passo bisogna caricare sul programma un file .hra, una volta caricato si può controllare la sequenza realizzata tramite gli appositi pulsanti di scorrimento e vedere un’anteprima dell’animazione tramite il pulsante di play.


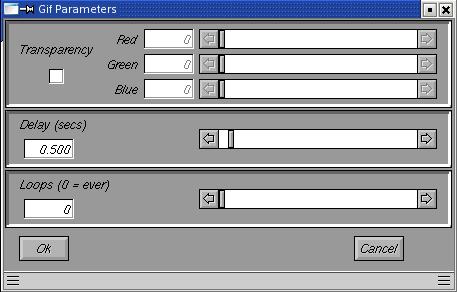
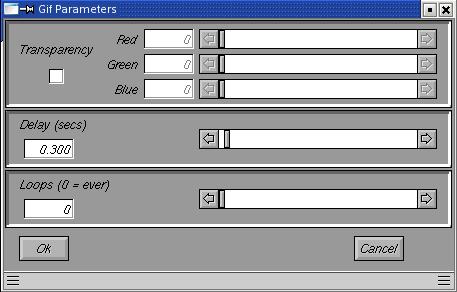
Se il risultato è soddisfacente e si vuole procedere alla realizzazione della gif si procede premendo il pulsante di export. Immediatamente si apre la seguente finestra.

In tale riquadro viene data la possibilità all’utente di definire alcuni parametri riguardanti la gif. Nello specchietto alto possono essere variati la trasparenza associata a determinati colori. In quello centrale viene definito l’intervallo di tempo (espresso in secondi) che deve intercorrere tra i frame dell’animazione. Nel riquadro più basso viene definito il numero di cicli (cioè di ripetizioni) dell’animazione. Una volta impostato i parametri della gif si procede alla creazione di essa premendo il pulsante ok. Questa è l’ultima operazione che l’utente deve compiere prima della visualizzazione della gif.
Per mettere in pratica quello che è stato descritto finora
si riporta qui di seguito un esempio pratico di realizzazione di una gif
partendo da una scena già prestabilita.
Si lanci il programma di XCRayt da quello di XCModel. Si prema il pulsante di open e si apre il pannello di “open/animation control”.

Si prema il pulsante Scene presente sul pannello per caricare il modello da utilizzare.
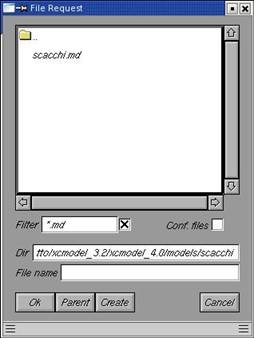
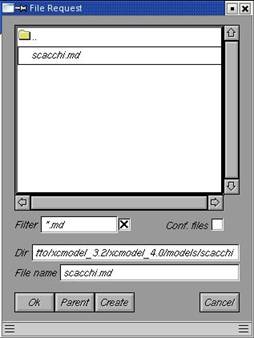
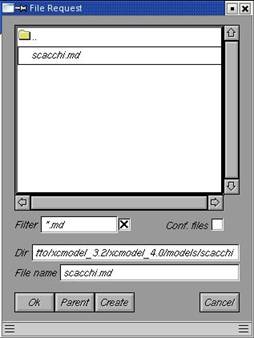
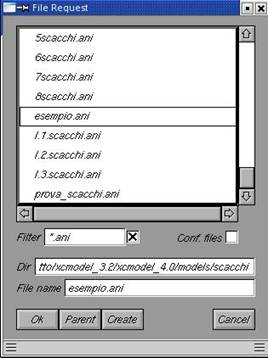
Alla pressione del pulsante si apre la finestra sottostante dove viene data la possibilità di scegliere il modello di scena che si vuole caricare sul programma di XCRayt, nel nostro caso la scena si chiama scacchi.md.


Caricata la scena il programma di XCRayt visualizza il modello della scena.

La scena può essere modificata nei più svariati modi, per esempio si può variare la visuale della camera, si possono spostare componenti della scena, variare i colori della scena ecc ecc.
In questo esempio viene inizialmente aggiunta una luce alla scena, la quale cambierà il suo cono di luce durante l’animazione e in concomitanza verrà variata la visuale della camera. Qui di seguito vengono spiegati i passaggi per aggiungere una luce in XCRayt.
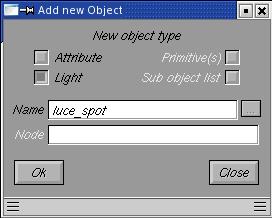
Si prema il pulsante Add nel pannello in basso a sinistra.

Tramite questo pulsante viene data la possibilità all’utente di scegliere che
componente aggiungere, per il nostro esempio si scelga light e si associ un nome
alla luce.

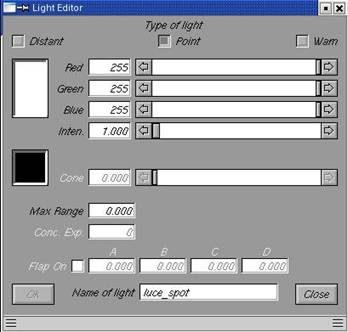
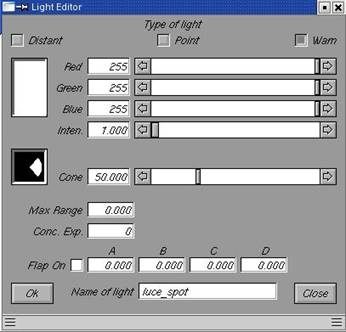
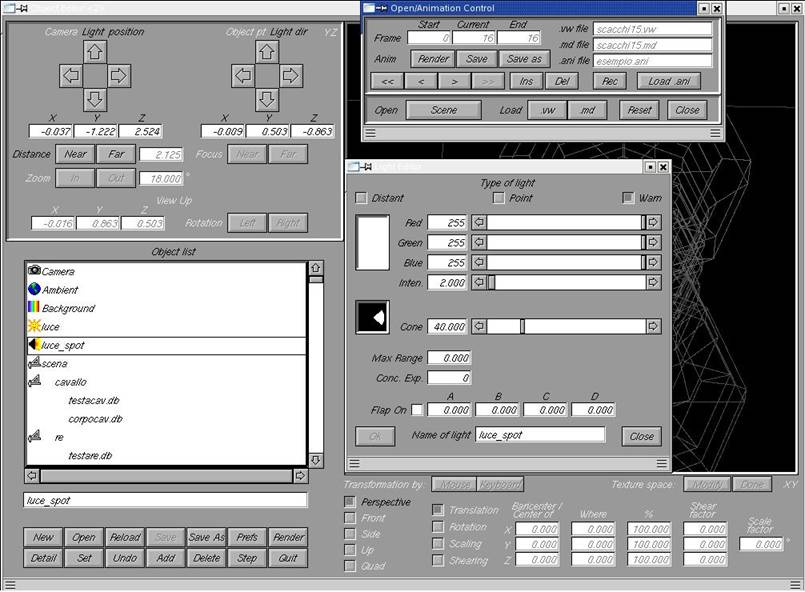
Ora si procede col modificare la luce; innanzi si scelga una luce tipo wam come nell’esempio e si proceda a specificare il cono di luce da associarle. Viene data l’opportunità di cambiare il colore della luce e l’intensità di essa tramite le scale di graduazione presenti nella parte superiore del riquadro.


Dopo aver apportato le modifiche si salvano i nuovi valori; come si può notare nella lista degli oggetti presenti nella scena (Object list) compare la luce appena creata.

Tramite le frecce direzionali presenti in alto a sinistra si varia la posizione della luce fino a farla coincidere con la lampada. Una volta posizionata si procede al salvataggio della scena.
Ora si può procedere a creare l’animazione.
Si salva l'animazione tramite il pulsante di save presente sul pannello e si inserisce il nome del file ani .

Come si può notare dalla foto seguente viene inserito il nome del file ani nel riquadro del pannello “Open/Animation Control”.
Successivamente
si aggiunga un frame all’animazione premendo il pulsante > del pannello; così facendo viene incrementato il numero del Frame
Current e del Frame End, ora si ha un’animazione
composta da soli due frame.

Per modificare il
frame appena aggiunto si ritorna ad utilizzare XCRayt. Si utilizzano
le frecce direzionali per spostare la camera e dopo aver selezionato la luce
dalla lista di oggetti, si prema il pulsante Detail per accedere al pannello delle proprietà della
luce e si modifichi il cono di luce.

Dopo aver modificato la scena si procede col salvataggio del frame tramite il pulsante di Rec del pannello di “Open/Animation Control”.


Successivamente si aggiunga un’ulteriore frame all’animazione e si procede in questo modo finché non si è finito di formare tutti i frame dell’ animazione.
Facendo così ci siamo creati un'animazione composta da 27 frame.

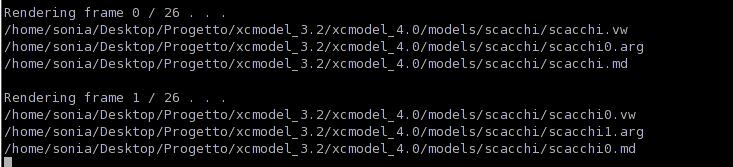
Si salva il file ani tramite il pulsante di Save e si procede alla creazione del file .hra tramite il pulsante di Render. Si da un nome al file e poi il programma procede automaticamente alla creazione dell'immagine di ogni singolo frame che compone l'animazione.

Ora si lancia il programma di xmovie

Per prima cosa si carica il file hra appena creato tramite il pulsante di Open, come si può vedere si apre una
finestra che visualizza l’immagine dei singoli frame dell’animazione.


Si può visionare in anteprima
l'animazione tramite il pulsante di play del programma oppure passare manualmente
da frame a frame tramite i pulsanti di controllo del programma Rew e Fwd. Inoltre viene data l’opportunità di variare la velocità di esecuzione
dell’animazione tramite la barra di speed.


Dopo aver preso visione della sequenza si procede all'export tramite l'apposito pulsante.

Si da un nome alla gif e si settano i parametri dell'animazione.

Per questo esempio non si modificano la trasparenza dei colori e neppure il numero dei cicli, si modifica solamente il ritardo tra i vari frame, più precisamente si porta il Delay ad un valore pari a 300 ms. Si prema il pulsante di Ok e viene creata la gif.

Si visualizza il risultato, cioè la gif creata, tramite un visualizzatore di gif animate oppure semplicemente tramite un qualsiasi browser.