2007/2008
Relazione del Progetto di Grafica
Modellazione e Resa realistica del personaggio Disney de "La bella e la bestia" Lumiere
di Elisabetta Venturi


L′obiettivo di questo progetto è la riprogettazione, in modellazione 3D, di un personaggio di un film di animazione, la creazione di una piccola animazione digitale (di al più un centinaio di frame con risoluzione 300x300) e la creazione di alcune immagini fotorealistiche.
Per lo svolgimento si utilizzano i pacchetti XCCurv, XCSurf e XCRayt di XCModel 4.0.
Gli oggetti che compongono la scena in cui viene inserito il personaggio possono essere acquisiti anche dal data-base di progetti precedenti disponibili sul sito di XCModel.
Ho scelto di riprodurre il personaggio del cartone animato Disney ″La bella e la bestia″ Lumiere utilizzando come spunto alcune immagini trovate in internet e gli screenshot del cartone.


Nella scena ho deciso di posizionare Lumiere su un tavolo in una stanza davanti ad uno specchio. Nell′animazione prodotta Lumiere accende le fiamme delle sue candele per andare ad ammirarsi allo specchio e, soddisfatto, spegne le sue luci.
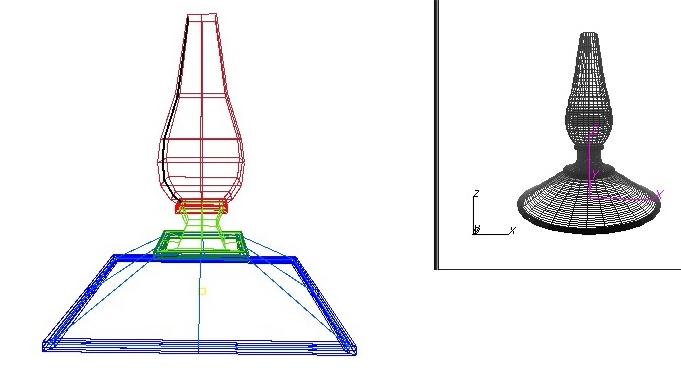
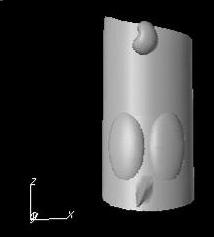
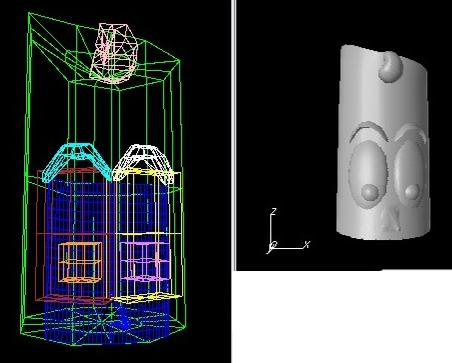
Ho scelto innanzitutto di posizionare Lumiere con le braccia parallele all′asse x e col viso rivolto verso i valori negativi della y.
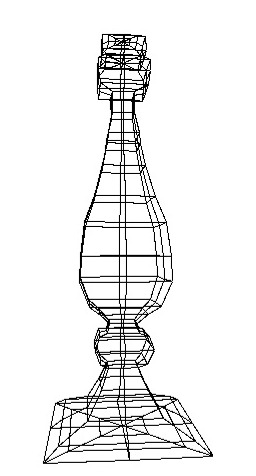
Il personaggio è composto da diverse superfici:
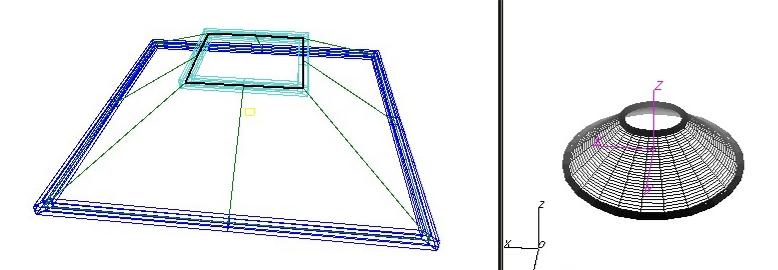
La prima parte della base è formata da un anello. Per crearlo è bastato inserire in XCSurf un cerchio come curva 3d sul piano xy e un ulteriore cerchio molto più piccolo come curva 2d sul piano xz. Ho creato poi una tubolar utilizzando questi due cerchi.
La stessa cosa è stata fatta per creare il secondo anello in cui la curva traccia è stata traslata verso l′alto e rimpicciolita.
Per creare la superficie tra i due anelli ho usato l′estrusione tra le due curve traccia usate per creare gli anelli.

C′è poi un terzo anello creato sempre come i precedenti con la curva traslata verso l′alto e rimpicciolita ulteriormente.
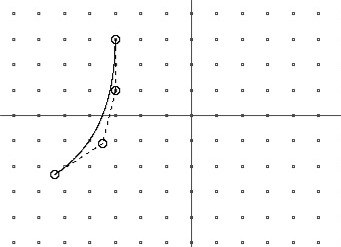
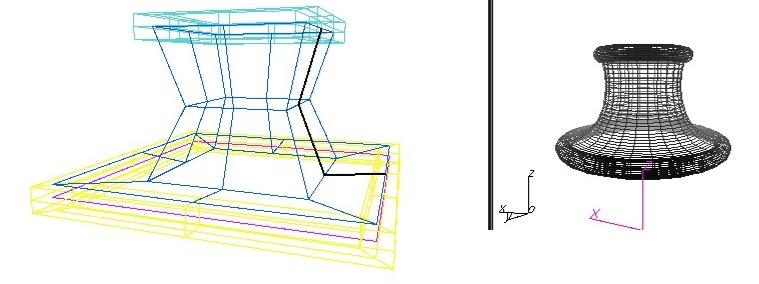
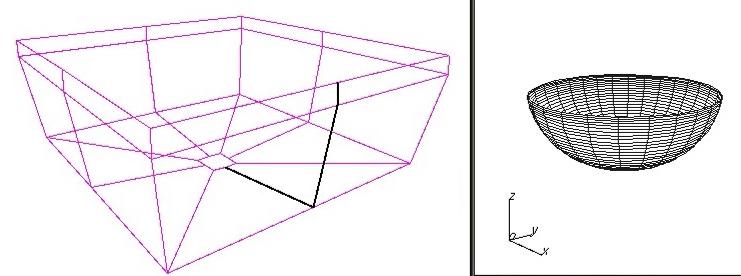
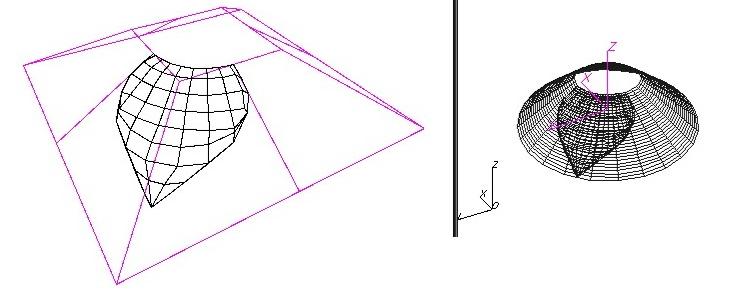
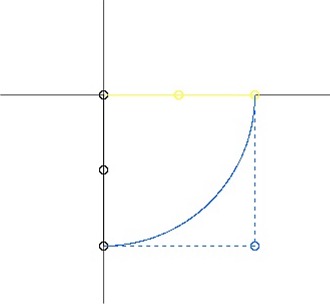
Tra il secondo ed il terzo anello c′è un′altra superficie creata nel modo seguente: con XCCurv ho fatto il profilo di questa superficie (composto da 4 control point e di grado 3).
Per evitare che la superficie che sto per creare sembri entrare nell′anello (io in realtà la voglio appoggiare sopra), ho usato lo stratagemma di traslare il cerchio (traccia dell′anello) posizionandolo sopra l′anello stesso.
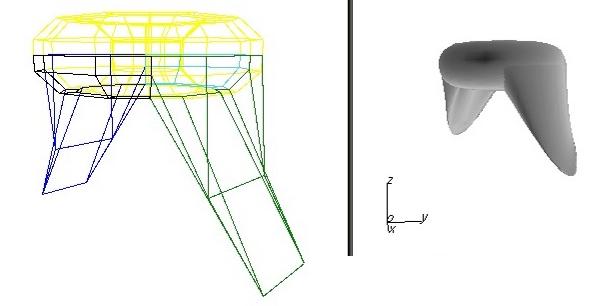
Ho poi caricato la curva 2D del profilo del sottopancia e l′ho attaccata (facendo combaciare i control point) all′anello inferiore e a quello superiore, adattando poi ulteriormente i control point per dare la forma desiderata.
Ho poi creato la superficie per rivoluzione.


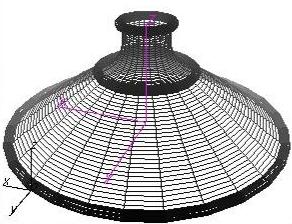
Visto nell′insieme, ho la base:

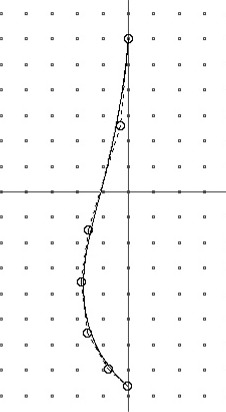
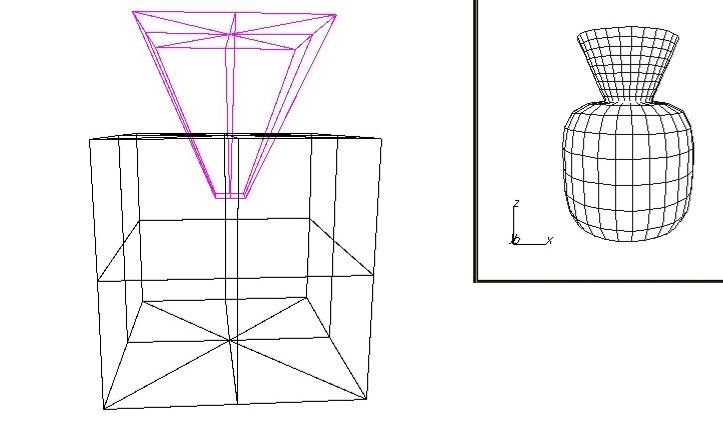
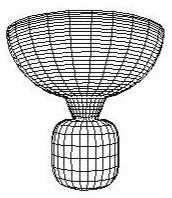
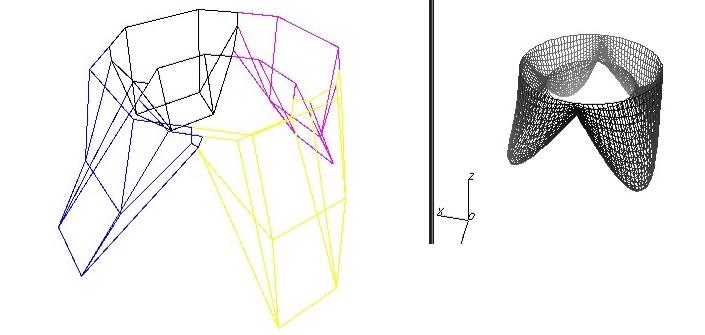
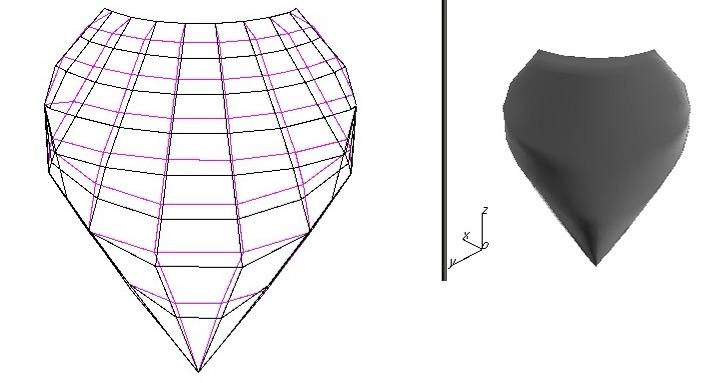
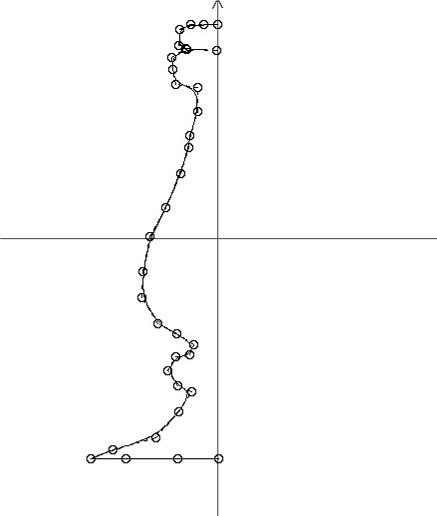
La pancia è stata creata con lo stesso meccanismo usato per l′ultima superficie: per appoggiarla sopra l′anello, ho traslato il cerchio 2D posizionandolo sopra l′anello; con XCCurv ho fatto il profilo della pancia (composto da 6 control point e di grado 3).
Ho poi caricato la curva 2D e l′ho attaccata (facendo combaciare i control point) all′anello inferiore, adattando poi i control point.
Ho poi creato la superficie per rivoluzione.


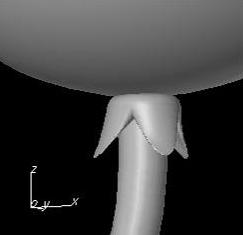
Con XCCurv ho fatto la forma base del busto, l′ho portata in XCSurf e ho creato il busto per rivoluzione


Ho poi posizionato il busto sopra la pancia facendo attenzione che le due superfici risultassero attaccate

Come fatto precedentemente per gli altri anelli, ho creato una spalla con la tubolar in cui il cerchio 2D è posizionato sul piano xz e appoggiato al busto. Per creare l′altra spalla, ho copiato la prima e l′ho spostata utilizzando la simmetria rispetto all′asse z per portarla dal lato opposto del busto.
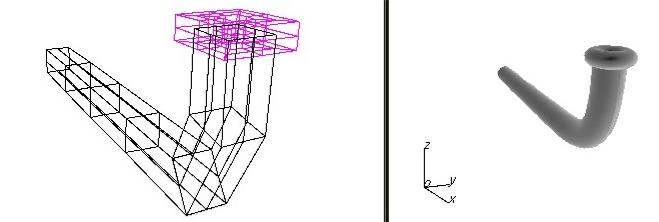
Braccio:Con XCCurv ho fatto la curva con la forma del braccio, l′ho portata in XCSurf e, traslandola e scalandola, l′ho posizionata vicino ad una spalla.
Ho poi creato il braccio usando la tubolar con curva traccia quella della forma del braccio e con curva profilo lo stesso cerchio utilizzato per fare le spalle (in modo da ottenere lo stesso spessore).
Una volta creato il braccio, l′ho traslato fino a farlo entrare leggermente nella spalla.


Anche il polso è stato generato come gli altri anelli tramite una tubolar e delle curve a forma di circonferenza ed è poi stato spostato esattamente sopra la fine del braccio (che è parallelo al piano xy)

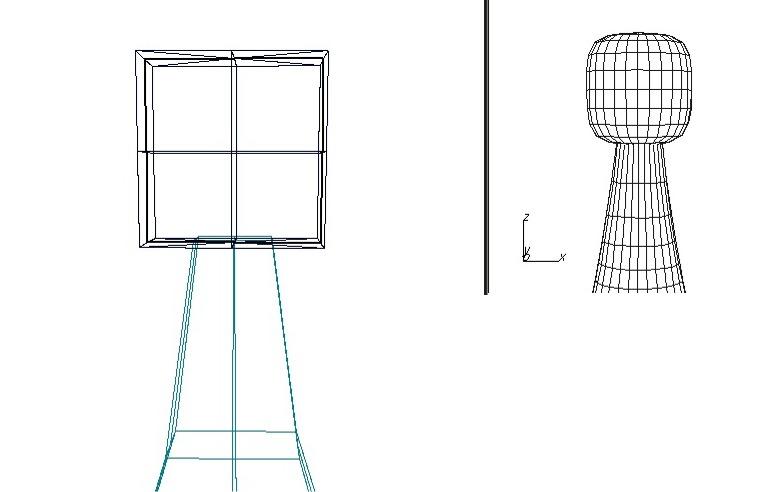
Con XCCurv ho fatto la curva che segna il profilo del collo (formata da 3 control point e con grado 1 per avere rette e spigoli).
Una volta caricata la curva in XCSurf e posizionata sopra il busto, la superficie del collo è stata creata per rivoluzione e successivamente è stata scalata e inserita nel busto.


La mascella è della stessa forma e della stessa dimensione delle mani (portacandele).
Con XCCurv ho fatto la curva che segna il profilo del portacandela, in XCSurf l′ho posizionata vicino all′asse z per generare la superficie per rivoluzione, sempre modificando i control point della curva all′evenienza se la forma non era quella desiderata.


Ho poi traslato la curva profilo in modo da far avere alla base un diametro coincidente a quello del polso in modo che la stessa superficie possa essere riutilizzata per le mani.
La mascella è stata poi sistemata traslandola sopra il collo.
Per creare l′anello sopra la mascella ho usato sempre lo stesso procedimento visto precedentemente per gli altri anelli: il cerchio di base della mascella è stato traslato e ridimensionato facendolo coincidere con il cerchio della parte superiore della mascella e poi è stato utilizzato per fare la tubolar usando il solito profilo (per avere tutto dello stesso spessore).


Una volta creata la mascella e l′anello superiore, basta copiare i due oggetti e traslarli fino ad appoggiarli sul polso per fare la mano destra.

Per ottenere il lato sinistro basta copiare tutte le superfici componenti il lato destro e, per ognuna, applicare la trasformazione di rotazione rispetto all′asse z (angolo di 180 gradi).

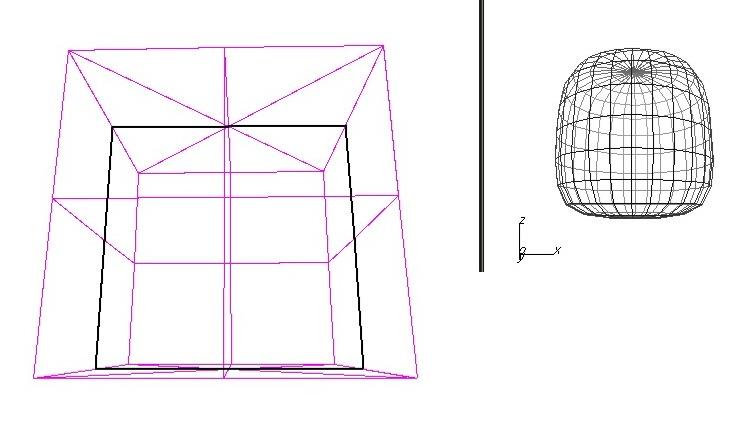
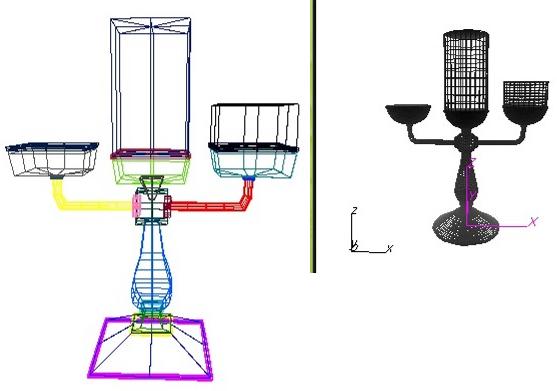
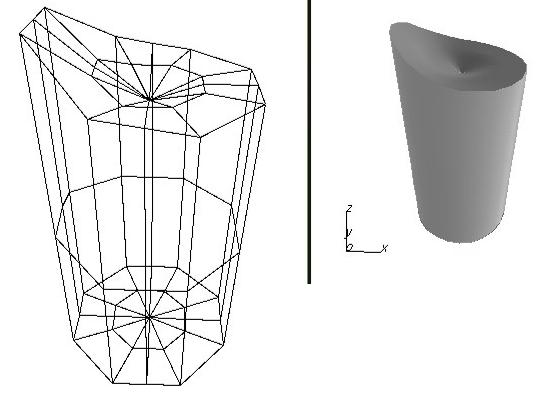
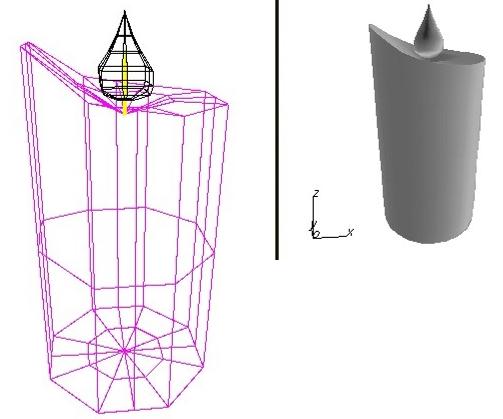
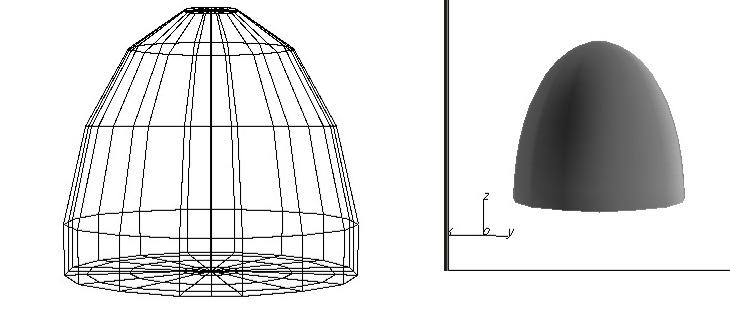
Per fare le candele delle mani e della testa ho usato le superfici usuali Cylinder con il raggio uguale alla mascella e alla mano. Per l′altezza delle candele ho cercato di riprodurre le stesse proporzioni del personaggio: la testa è circa la metà del corpo (ed è stata poi allungata ulteriormente per aggiustare le proporzioni ad occhio) mentre le candele delle mani sono circa 1/3 rispetto alla testa.
Queste candele sono poi state traslate fino ad essere appoggiate all′interno delle anelle di mani e mascella.

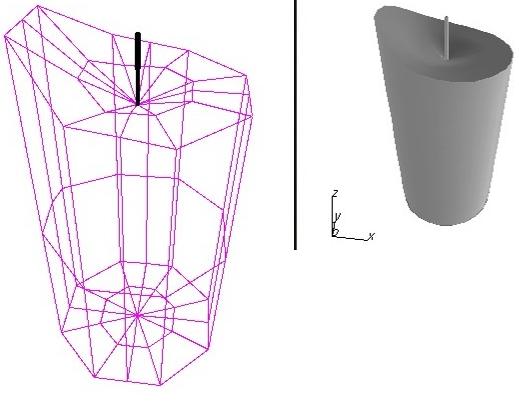
Dopo aver fatto un passo di raffinamento della superficie della candela, ho poi modificato la parte superiore della candela della testa alzando alcuni control point a sinistra per dare l′effetto irregolare. Inoltre ho abbassato il control point centrale della base superiore del cilindro per dare l′effetto della cera più consumata intorno allo stoppino (che crea una leggera infossatura).

Ho applicato lo stesso procedimento anche alle candele delle mani (in modo leggermente meno accentuato). Ho modificato una sola delle due candele e l′altra è stata ottenuta ruotandola intorno all′asse z di 180 gradi.
Ho poi ruotato la candela destra sul suo asse (baricentro) di 180 gradi per portare la deformazione della candela verso l′esterno.
Per fare gli stoppini da mettere nelle candele ho usato un semplice cilindro con un raggio molto piccolo e l′ho traslato fino a farlo entrare nell′incavo creato nelle candele.

La stessa cosa vale per gli stoppini delle mani: ho copiato lo stoppino e l′ho traslato inserendolo maggiormente all′interno della candela per farli sembrare più corti.
Come sempre, ho fatto questo per la mano destra e poi ho copiato la superficie e l′ho ruotata di 180 gradi per posizionarla anche nella mano sinistra.
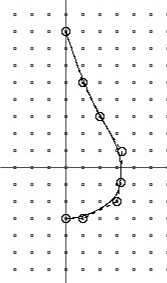
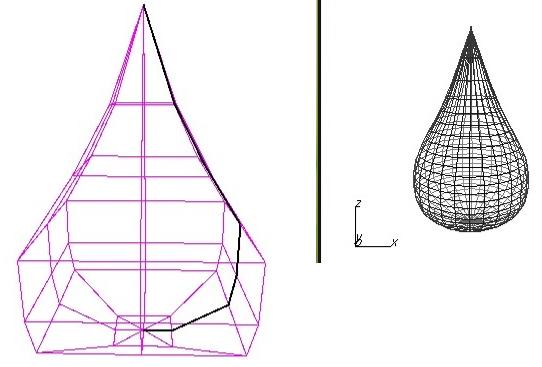
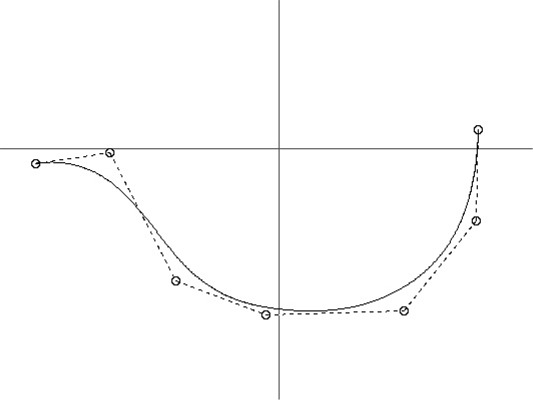
Ho creato con XCCurv una curva profilo per fare la fiammella con 8 control point e di grado 3.
Ho posizionato la curva sullo stoppino della testa e ho creato la superficie della fiamma per rivoluzione. La superficie creata è stata poi traslata per fare in modo che lo stoppino entrasse nella fiamma.



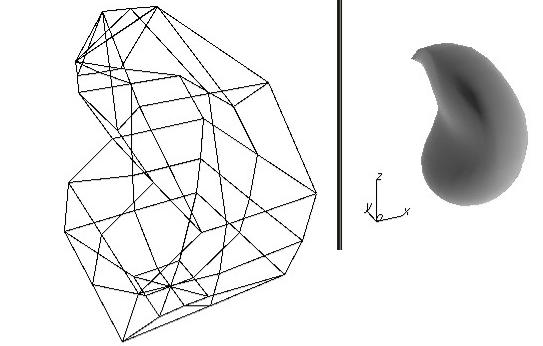
Per fare la goccia di cera sulla candela della testa ho preso una fiamma, l′ho copiata e modificata punto per punto per dare l′effetto della goccia, traslando alcuni punti di sinistra verso l′interno, tirando la punta verso lo stoppino e facendola entrare nella candela per dare l′effetto della cera che cola.


Per creare le foglioline nei polsi ho preso la superficie del polso e l′ho raffinata. A questo punto ho creato 4 zone trimmate nella metà inferiore dell′anella che forma il polso.
Per ogni zona trimmata ho modificato i 4 control point centrali traslandoli fino a dare la forma desiderata che ricorda una foglia.


Ho fatto la stessa cosa su tutte e 4 le zone trimmate, in modo leggermente diverso per dare forme diverse alle 4 foglie (per non avere foglie troppo regolari o simmetriche).
Copiando le superfici delle 4 foglie e facendo la rotazione di 180 gradi simmetrica rispetto all′asse z, ho ottenuto le foglie anche sul polso destro.


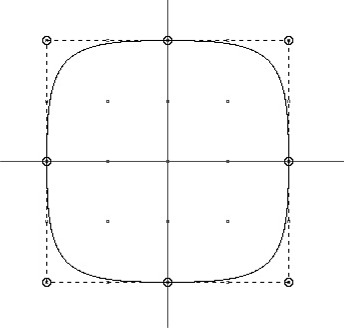
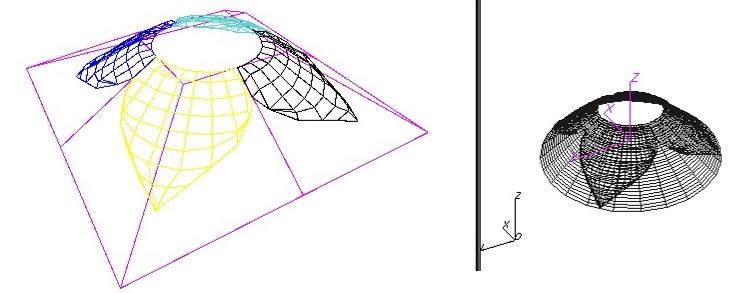
Per fare le foglie sulla base, ho effettuato il trim di una regione (ho diviso la base in quattro aree di trim per creare 4 foglie). La regione presa è stata raffinata e poi copiata. Ho traslato la copia verso l′alto di un valore abbastanza piccolo.
Di queste due parti (quella di partenza e quella traslata) ho fatto coincidere i punti dal contorno per dare l′effetto di volume alla parte interna della foglia.
Ho poi spostato manualmente (con il meccanismo di traslazione cp to cp) alcuni punti per dare alla foglia la forma desiderata.

Ho tenuto poi la parte superiore della foglia (la foglia inferiore serviva solo come trim e per far coincidere i bordi) che è già posizionata sulla base. Ho poi copiato la foglia 3 volte e ogni nuova foglia è stata fatta ruotare intorno all′asse z rispettivamente di 90, 180 e 270 gradi.


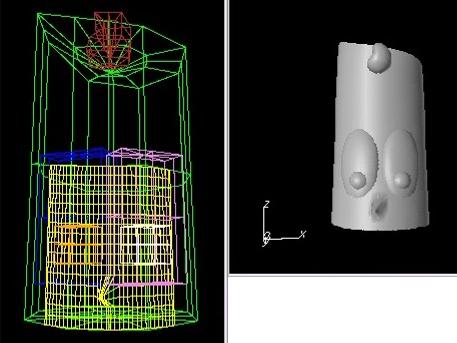
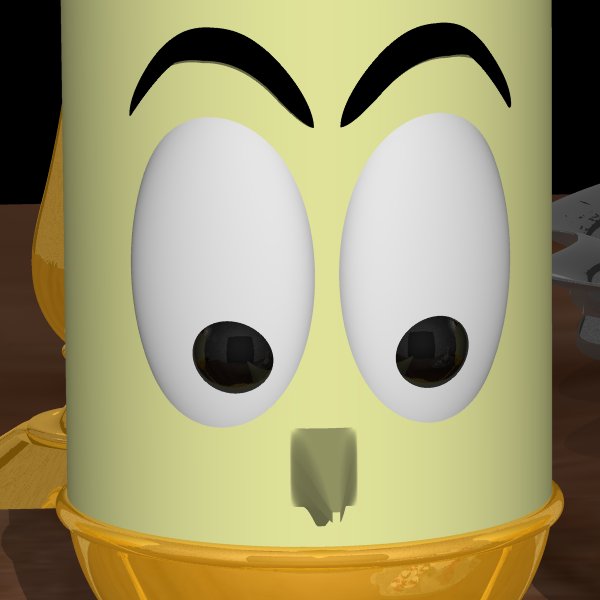
La parte più complessa da creare è stato il viso del personaggio. Ho fatto un raffinamento della candela della testa e ho poi creato le singole componenti:
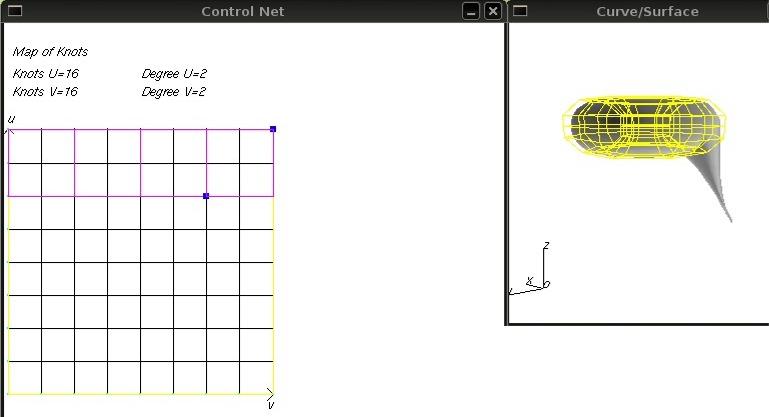
Naso:Per fare il naso, ho trimmato una regione alla base della candela della testa e, interattivamente, ho selezionato alcuni control point e li ho traslati verso l′esterno, poi li ho scalati per fare la punta del naso.

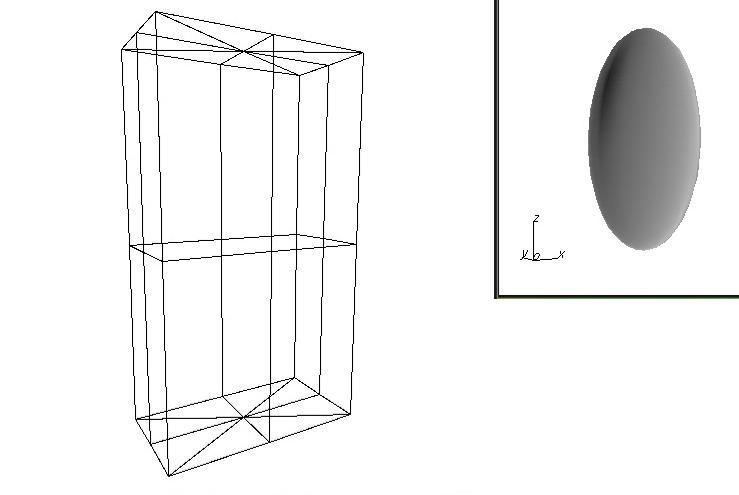
Per creare l′ovale della parte bianca dell′occhio ho fatto diversi tentativi. Ho prima provato con lo stesso meccanismo utilizzato per le foglie della base, quindi caricando un ovale e posizionandolo su degli archi con lo stesso raggio della candela della testa, sollevando poi una copia della superficie e attaccando i cp del contorno ma il risultato ottenuto non era per niente soddisfacente.
Alla fine la soluzione adottata è stata quella di utilizzare una sfera (superficie usual). Ho modellato la sfera scalandola sull′asse z per allungarla e darle una forma ovale, scalandola poi sull′asse y per schiacciarla e per non avere quindi un effetto troppo tondo. Questo è stato fatto al centro della testa (sopra il naso) perché farlo direttamente nella posizione finale significava perdere l′effetto della curvatura della candela.
La superficie creata è stata poi copiata per creare il secondo occhio.
Per posizionare i due oggetti nella posizione giusta ho usato la rotazione rispetto all′asse z (il motivo di questo spostamento è dato sempre dalla necessità di mantenere l′effetto arrotondato nelle due posizioni laterali in cui mettere gli occhi).


Per creare le pupille ho usato due sfere e per posizionarle ho usato la rotazione per lo stesso motivo del bianco degli occhi.

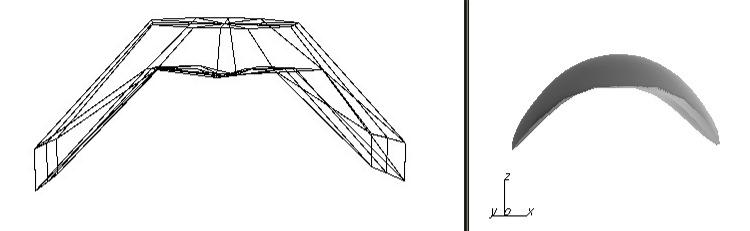
Partendo dall′ovale utilizzato per creare il bianco degli occhi, ho collassato i punti inferiori verso l′alto ottenendo una mezza sfera di forma ovale. Ho poi modificato i control point di questa sfera utilizzando un passo di raffinamento per ottenere la forma desiderata.


Ho poi posizionato la superficie creata sopra gli occhi sempre utilizzando la rotazione.


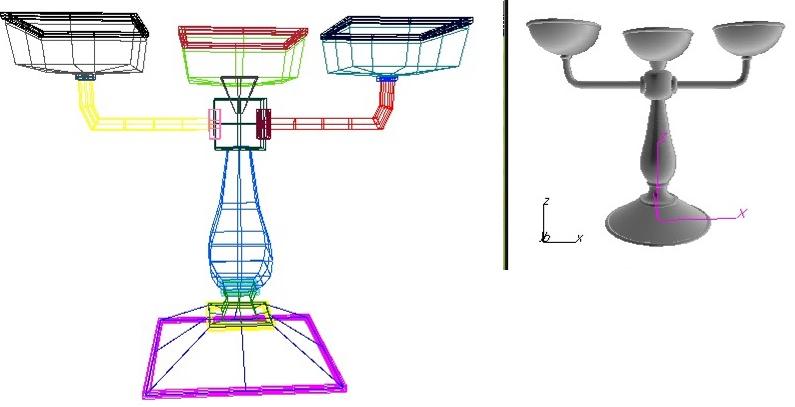
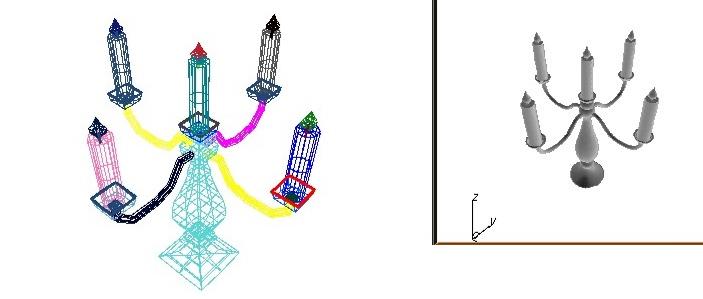
Per creare il candelabro uso una forma inventata ma che resti fedele allo stesso stile di Lumiere e ispirata ad un candelabro presente nello stesso cartone.
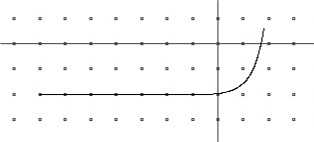
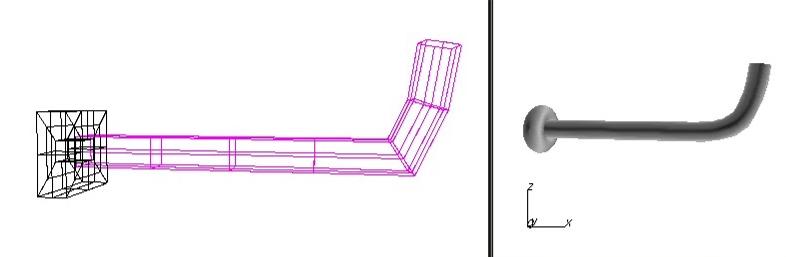
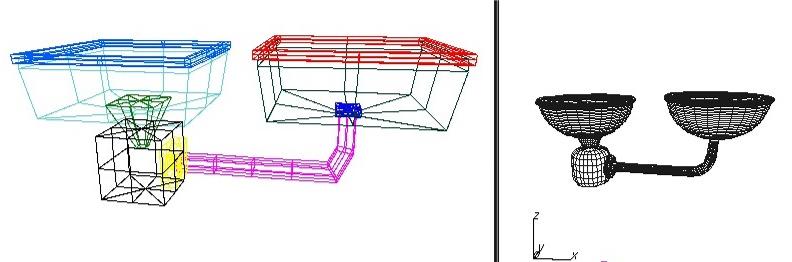
Ho quindi creato con XCCurv una curva di grado 3 per il profilo della base e una per il profilo del braccio.


In XCSurf ho poi creato la base per rivoluzione.

Le braccia del candelabro sono state create con il profilo e un cerchio utilizzando la tubolar. Per i ″polsi″, i portacandela, i sottocandela, le fiamme e gli stoppini ho usato le stesse superfici di Lumiere, rimpicciolendole e spostandole nelle posizioni giuste. Le candele sono state fatte con una superficie usual cilindrica. I quattro bracci sono poi stati creati copiando le superfici e ruotandole intorno all′asse z di 90, 180 e 270 gradi.
Scaffale:
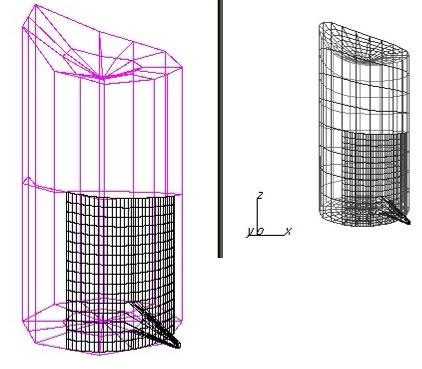
Per creare uno scaffale ad angolo, ho creato in XCCurv una curva ad arco partendo da un cerchio, poi due rette a formare lo spigolo partenti dai bordi dell′arco.

Ho posizionato queste curve in XCSurf e ho creato, per collassamento dei control point dell′arco, un punto nell′angolo formato dalle 2 rette (mi servirà per creare la superficie con l′estrusione); ho copiato poi tutte le curve e le ho traslate verso l′alto.
Per estrusione, ho creato la superficie superiore inferiore e laterale nell′arco (una estrusione unica: punto1 arco1 arco2 punto2) e poi ho creato, sempre per estrusione, le due parti laterali (estrusione tra la retta superiore e quella inferiore).

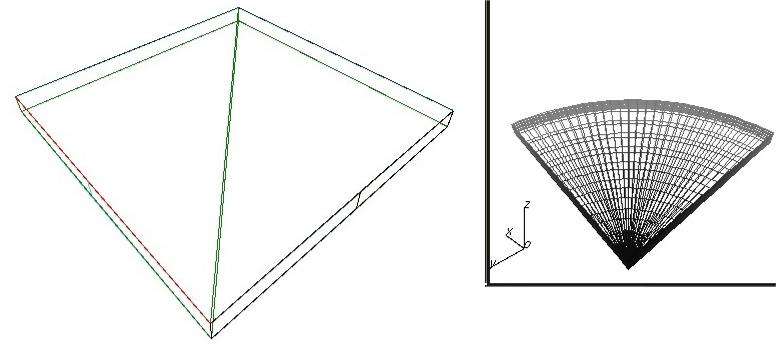
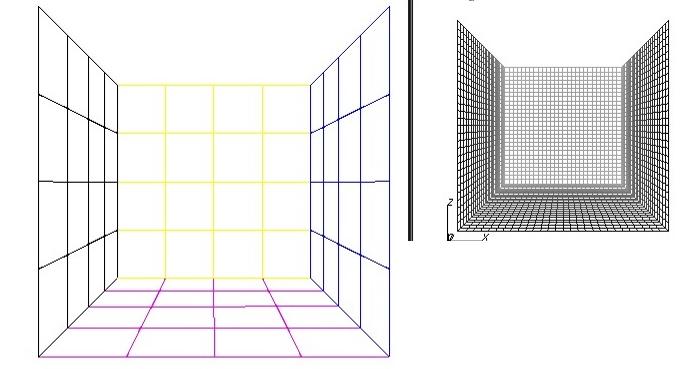
- Pavimento: con XCSurf creato un piano plane1 fisso in z, con 2 gradi di raffinamento, l′ho scalato su x e y di 100 (per dare una dimensione proporzionale a quella di Lumiere).
- Parete centrale: copio il pavimento, ruoto di 90 gradi rispetto al baricentro sul punto 1-0-0 (rispetto alle x), traslo z e y di 100 per portarlo al bordo del pavimento.
- Parete destra: copio il pavimento, ruoto di 90 gradi rispetto al baricentro sul punto 0-1-0 (rispetto alle y), traslo z e x di 100 per portarlo al bordo del pavimento.
- Parete sinistra: copio la parete destra, traslo sull′asse x di -200.
- Soffitto: copio il pavimento, traslo sulla z di 200.
La scena è composta, oltre che dal personaggio principale, da un tavolo, due scaffali, due piante, due candelabri, uno specchio, un vassoio, una brocca e due tazzine.
Per quanto riguarda la creazione delle immagini di resa e della scena specifico qui di seguito solo i punti principali.
Per comodità, ho creato una luce distante per dare più luminosità alla scena.
Inoltre, per ogni fiamma, ho inserito un punto luce sulla punta della fiammella. La posizione del punto luce è stata calcolata usando il baricentro della fiamma e traslandolo sull′asse z per far uscire la luce dalla forma della fiamma.
Inoltre, la texture applicata alle fiamme è stata impostata in modo da essere leggermente trasparente per dare maggiormente l′idea della fiamma (e per fare in modo che si intraveda lo stoppino).
Ad alcuni degli oggetti importati ho apportato leggere modifiche: ho allungato le piante verso l′alto, ho alzato e schiacciato lateralmente la brocca e ho rimpicciolito il manico (tutto questo tramite XCSurf).
Tutti gli oggetti, prima di essere spostati o ruotati, sono stati traslati nella posizione 0-0-0 in modo da calcolare più facilmente le trasformazioni successive (soprattutto le rotazioni intorno agli assi).
Le immagini di resa prodotte sono state effettuate 600x600, alcune senza luce diffusa per far notare la luminosità delle luci applicate alle singole fiamme, alcune di Lumiere senza le sue luci accese per far notare meglio i primi piani senza ombre (in questo caso è stata lasciata comunque la forma della fiamma per farne vedere il risultato anche se le luci appartenenti alla fiamma erano spente).
Ho usato un Ray Depth level = 4 per poter avere l′effetto di riflessione anche nell′oro di Lumiere riflesso nello specchio e l′effetto di trasparenza voluto nelle fiamme.
Con luce distante e luci Lumiere accese:





Senza luce distante e con luci Lumiere accese:


Con luce distante e senza luci Lumiere:





L′animazione che ho creato è stata fatta principalmente interattivamente modificando la camera e l′intensità delle luci delle fiamme di Lumiere.
Per effettuare la rotazione e la traslazione di Lumiere su sé stesso quando si avvicina allo specchio, ho usato invece il file .c che ho debitamente modificato di volta in volta (commentando parti di codice e togliendo i commenti frame per frame) e ogni volta ho caricato la nuova scena e ho salvato il frame in coda.
Questo mi è servito anche per cancellare e ristabilire oggetti quali l′immagine della fiamma e la presenza delle luci. Infatti,per ogni spostamento di Lumiere, avevo bisogno di spostare anche i punti luce.
La parte più complessa da gestire è stato lo spostamento delle luci nella rotazione di Lumiere sul suo asse, infatti, per poter effettuare uno spostamento delle luci realistico, è stato necessario calcolare per ogni singola rotazione il nuovo baricentro delle due fiamme laterali e spostare le luci ogni volta sul nuovo baricentro.
L′animazione prodotta è stata poi salvata con Ray Depth Level 4 e con risoluzione 300x300.
L′animazione è composta da un centinaio di frame.

Problemi riscontrati:
- XCSurf mi ha dato diversi errori cercando di caricare file .obj senza un apparente motivo (quando nel salvataggio non erano stati dati errori) mentre i file .igs delle stesse superfici mi venivano aperti correttamente.